반응형
생활 코딩 유튜브를 참고하였습니다.
1. VS code 터미널 창에 아래 코드를 입력합니다.
pip install djangoDjango 설치가 완료되었습니다.
2. 터미널 창에 아래 코드를 입력합니다.
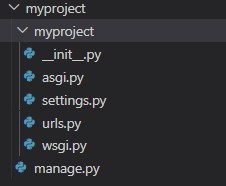
django-admin startproject myprojectmyproject는 작업을 실행할 폴더 이름으로, 원하시는 이름으로 바꾸시면 됩니다.

__init__.py, asgi.py, settings.py, urls.py, wsgi.py, manage.py의 python 파일이 형성되게 됩니다.
settings.py : 프로젝트를 운영하는데 필요한 setting 값 들이 들어가 있는 파일입니다.
urls.py : 사용자가 접속하는 path에 따라 그 요청을 어떻게 처리할 것인가를 지정하는 파일입니다.
manage.py(프로젝트 바깥 쪽에 생성) : 프로젝트 중 필요한 기능들이 들어가 있는 utility 파일
3. 터미널에 아래 코드를 입력하여 서버를 구축합니다. (setting.py 창 터미널에서 진행했습니다.. 의미는 없지만)
python manage.py runserver터미널에 주소창이 생성되면 잘 따라오신 겁니다.
4. 생성된 주소창을 들어가 봅니다.

감동 그 자체..
'파이썬 > 파이썬 장고' 카테고리의 다른 글
| Django) 3편, 글 작성하는 방법(Views.py의 create 함수 가공하기) (0) | 2023.01.15 |
|---|---|
| Django) 2편, 홈페이지 꾸미기(Views.py 가공하여 상세 사이트 들어가기), HTML Template (0) | 2023.01.15 |
| Django) 1편, app 생성하기, Routing (0) | 2023.01.14 |




댓글